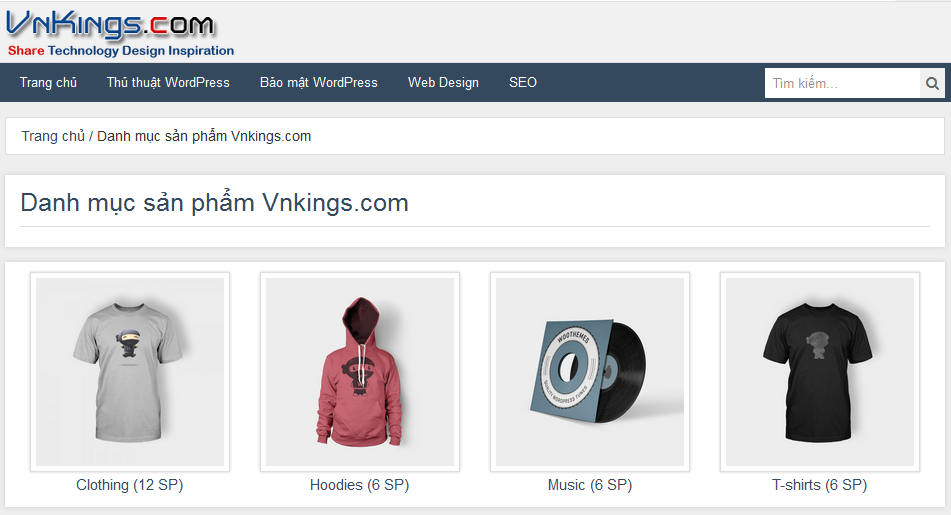
Hiển thị danh mục sản phẩm theo hình ảnh WooCommerce
Trong bài viết này Vnkings sẽ giúp các bạn hiển thị danh mục sản phẩm theo hình ảnh WooCommerce một cách đơn giản nhất
Thông thường khi cài đặt Plugin WooCommerce, Bạn sẽ có một Widget cho phép hiển thị Danh mục sản phẩm của nó, Widget này khá đơn giản(có kèm tên + số lượng sản phẩm), nhưng nếu bạn muốn biến nó trở thành chuyên nghiệp hơn, tự bố trí hiển thị theo phong cách của mình thì cũng rất dễ thôi. Trong bài viết này Vnkings sẽ giúp các Bạn hiển thị danh mục sản phẩm theo hình ảnh WooCommerce một cách đơn giản nhất

Trước tiên bạn cần tìm đến vị trí mà bạn muốn hiển thị ra danh mục sản phẩm và thêm đoạn code này:
<div class="vnkings woocommerce">
<?php
$taxonomy = 'product_cat';
$tax_terms = get_terms($taxonomy);
?>
<?php
foreach ($tax_terms as $tax_term) { ?>
<div class="col-md-3 col-sm-4">
<div class="anh_sp_vnkings">
<img src="<?php $thumbnail_id = get_woocommerce_term_meta( $tax_term->term_id, 'thumbnail_id', true ); echo $image = wp_get_attachment_url($thumbnail_id); ?>" alt="<?php echo $tax_term->name; ?>"/>
</div>
<div class="title_sp_vnkings">
<a href="<?php echo get_term_link($tax_term, $taxonomy); ?>"><center><?php echo $tax_term->name; ?> (<?php echo $tax_term->count; ?> SP)</center></a>
</div>
</div>
<?php } ?>
</div>
Giải thích
- $taxonomy = ‘product_cat’: gán $taxonomy = product_cat, trong đó product_cat chính là taxonomy của Product Woocommerce
- get_terms($taxonomy): lấy tất cả thông tin danh mục bên trong taxonomy product_cat
- $thumbnail_id: lấy id của hình ảnh danh mục
- $image : lấy link hình ảnh của danh mục sản phẩm trong Woocommerce
- get_term_link: hiển thị link của danh mục sản phẩm
- $tax_term->name;: Hiển thị tên của danh mục sản phẩm
- $tax_term->count;: Lấy ra số lượng sản phẩm trong danh mục
Với sự sáng tạo của bạn, hãy thử tự tùy biến Danh mục sản phẩm trở nên chuyên nghiệp hơn nhé.
Chúc các bạn thành công!
Bài liên quan
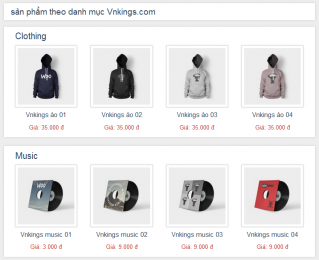
- Tự tạo hiển thị sản phẩm theo danh mục Woocommerce
- Tổng hợp các hàm hiển thị dữ liệu cho Woocommerce
- Tự tạo tìm kiếm nâng cao cho sản phẩm Woocommerce
- Tạo khung tìm kiếm chỉ hiển thị ra sản phẩm Woocommerce
- Căn giữa hình ảnh sản phẩm Woocommerce bằng CSS
- Thêm giỏ hàng Woocommerce ở vị trí bạn muốn trên wordpress

















$tax_term ngoài trỏ đến name, count thì còn có trỏ tới thuộc tính gì nữa k ợ
Gia Cat Ngo
Còn em ạ, $tax_term -> term_id, slug, term_group
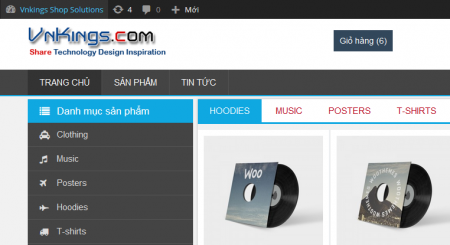
Em muốn tạo tab bên cạnh thì ntn anh ??
Tạo tab thì em có thể dùng HTML/CSS tạo rồi thay từng tab bằng đoạn code bên trên là được
Sao e dùng sortcode đưa danh mục sản phẩm vào bài viết là cứ mỗi danh mục là một dòng. E sử dụng mythemeshop. Trong khi các theme khác thì 4 danh mục là một dòng (đúng ý). Nhưng e không đổi dc.
Chào bạn. Nếu mình chỉ muốn lấy top categories thì làm như nào vậy ?
Ad Cho mình hỏi . giờ mỗi danh mục sản phẩm của mình ở trang chính nó chỉ hiện dc 1 dòng, mình muốn nó hiện nhiều dòng khi đăng sản phẩm nhiều hơn 5. phải làm thế nào AD