Tạo trang Đăng ký cho WordPress không cần Plugin
Tạo trang đăng ký cho WordPress theo phong cách riêng của bạn, không sử dụng plugin tối ưu code cho Webmaster
Khi bạn dùng WordPress, phần đăng ký thành viên hơi rắc rối, tại sao chúng ta lại không làm nó đơn giản hơn bằng cách tự tạo 1 trang dăng ký theo ý mình.
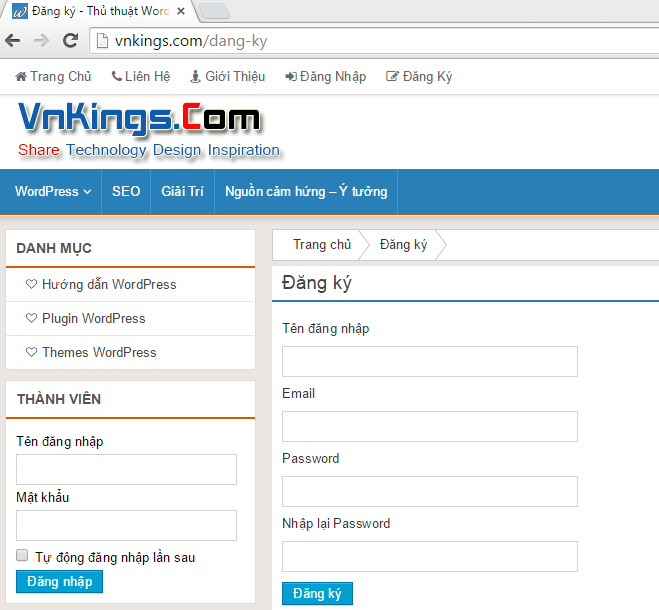
Demo :
- Bước 1 : Bạn tạo 1 file template dang-ky.php vào thư mục Themes WordPress của bạn đang dùng
<?php /* Template Name: Đăng Ký */ ?>
- Nội dung của file này bạn có thể lấy ở trang Page.php bạn đang dùng. chỉ khác là bạn sẽ thay đoạn vòng lặp thành đoạn dưới đây :
<?php if(is_user_logged_in()) { $user_id = get_current_user_id();$current_user = wp_get_current_user();$profile_url = get_author_posts_url($user_id);$edit_profile_url = get_edit_profile_url($user_id); ?>
<div class="regted">
Bạn đã đăng nhập với tên nick <a href="<?php echo $profile_url ?>"><?php echo $current_user->display_name; ?></a> Bạn có muốn <a href="<?php echo esc_url(wp_logout_url($current_url)); ?>">Thoát</a> không ?
</div>
<?php } else { ?>
<div class="dangkytaikhoan">
<?php $err = ''; $success = ''; global $wpdb, $PasswordHash, $current_user, $user_ID; if(isset($_POST['task']) && $_POST['task'] == 'register' ) { $pwd1 = $wpdb->escape(trim($_POST['pwd1']));
$pwd2 = $wpdb->escape(trim($_POST['pwd2']));
$email = $wpdb->escape(trim($_POST['email']));
$username = $wpdb->escape(trim($_POST['username']));
if( $email == "" || $pwd1 == "" || $pwd2 == "" || $username == "") {
$err = 'Vui lòng không bỏ trống những thông tin bắt buộc!';
} else if(!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$err = 'Địa chỉ Email không hợp lệ!.';
} else if(email_exists($email) ) {
$err = 'Địa chỉ Email đã tồn tại!.';
} else if($pwd1 <> $pwd2 ){
$err = '2 Password không giống nhau!.';
} else {
$user_id = wp_insert_user( array ('user_pass' => apply_filters('pre_user_user_pass', $pwd1), 'user_login' => apply_filters('pre_user_user_login', $username), 'user_email' => apply_filters('pre_user_user_email', $email), 'role' => 'subscriber' ) );
if( is_wp_error($user_id) ) {
$err = 'Error on user creation.';
} else {
do_action('user_register', $user_id);
$success = 'Bạn đã đăng ký thành công!';
}
}
}
?>
<!--display error/success message-->
<div id="message">
<?php
if(! empty($err) ) :
echo ''.$err.'';
endif;
?>
<?php
if(! empty($success) ) :
$login_page = home_url( '/dang-nhap.html' );
echo ''.$success. '<a href='.$login_page.'> Đăng nhập</a>'.'';
endif;
?>
</div>
<form class="form-horizontal" method="post" role="form">
<div class="form-group">
<label class="control-label col-sm-3" for="username">Tên đăng nhập:</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="username" id="username" placeholder="Tên Đăng nhập">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" for="email">Email:</label>
<div class="col-sm-9">
<input type="email" class="form-control" name="email" id="email" placeholder="Email">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" for="pwd1">Password:</label>
<div class="col-sm-9">
<input type="password" class="form-control" name="pwd1" id="pwd1" placeholder="Nhập password">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" for="pwd2">Nhập lại Pass:</label>
<div class="col-sm-9">
<input type="password" class="form-control" name="pwd2" id="pwd2" placeholder="Nhập lại password">
</div>
</div>
<?php wp_nonce_field( 'post_nonce', 'post_nonce_field' ); ?>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary">Đăng ký</button>
<input type="hidden" name="task" value="register" />
</div>
</div>
</form>
</div>
<div class="thongbaologin">
<?php
$login = (isset($_GET['login']) ) ? $_GET['login'] : 0;
if ( $login === "failed" ) {
echo '<strong>ERROR:</strong> Sai username hoặc mật khẩu.!';
} elseif ( $login === "empty" ) {
echo '<strong>ERROR:</strong> Username và mật khẩu không thể bỏ trống.';
} elseif ( $login === "false" ) {
echo '<strong>ERROR:</strong> Bạn đã thoát ra.';
}
?>
</div>
<?php } ?>
- Bước 2 : Bạn vào Trang Quản Trị > Page > Add New Page
- Phần tên Page bạn đặt là Đăng Ký và chọn Template là Đăng Ký bên trên vừa tạo
- bây giờ bạn có thể xem thành quả của mình bằng đường dẫn : domain/dang-ky
Chúc các bạn thành công!
Bài liên quan
- Đưa trình soạn thảo WordPress 5.0 về phiên bản cũ không dùng plugin
- Thêm chức năng lọc theo Meta Fields trong Dashboard WordPress
- Sửa lỗi không hiển thị Page Template để chọn khi tạo Trang ở WordPress version 4.9
- Thêm reCAPTCHA vào form đăng nhập đăng ký WordPress
- Quản lý thời gian hoạt động cho Vip Member trong WordPress
- Hiển thị bài viết mới theo Category trong WordPress
- Tự tùy biến trang Single theo Category trong WordPress
- Tạo giao diện khác nhau cho từng Category trong WordPress



















Làm sao để có thể thêm một bước :người dùng phải xác nhận qua mail vậy admin?
Khi bạn tạo trang đăng ký như trên (bạn đã có 1 bước nhập password), thì tài khoản mặc định sẽ là thành viên đăng ký (có quyền comment bài viết và không có quyền viết bài), Ở wordpress nếu bạn muốn có chức năng kích hoạt thành viên, bạn cần sử dụng sẵn Form đăng ký mặc định domain/wp-login.php?action=register của nó (bạn sẽ không có bước nhập password và passwordp sẽ được gửi vào mail) bạn nhé
Mình muốn làm cái form register tùy chỉnh như của bạn. Và muốn xác nhận để tránh trường hợp spam thôi :))
@Long Nhi : vậy bạn cho thêm trường reCAPTCHA của google cũng tối ưu được phần nào nạn Spam
mình muốn thêm trường upload ảnh thì như thế nào nhỉ c
Bạn có thể cho mình biết bạn thêm trường upload ảnh để làm gì không,
Vì đưa trường upload vào thì dễ nhưng còn dùng làm gì để còn xử lý code cho bạn mới là vấn đề
Anh cho hỏi làm sao để sau khi đăng kí thành công nó tự động đăng nhập hoặc chuyển qua trang đăng nhập.
Bạn để ý đoạn
Bạn thay thành:
Như vậy khi đăng ký thành công nó sẽ chuyển sang đăng nhập bạn nhé
đã thay code này thì bị trắng trang, chứ ko chuyển trang
Bạn thử lại với đoạn này xem có trắng trang không nhé
sao mình vào trong Page tạo Page mới nhưng không thấy ô chọn template … ban có thể giúp mình không !
Bạn vào Page và chọn Screen Options > tick vào Page Attributes là hiện bạn nhé

Đã thử và bị lỗi trắng hiện mỗi head anh ak
Bạn thử bật debug=True trong file config.php xem lỗi ở đâu và sửa nhé
Làm Sao để tạo 1 file template dang-ky.php vậy?
Làm Sao để tạo 1 Template vậy bạn?
Làm Sao để tạo 1 Template vậy bạn? cho mình bít nha
Bạn tạo file dang-ky.php
bên trong chèn đoạn này vào :
vậy là bạn đã tạo được 1 template là Đăng ký rồi
Mình muốn tích hợp Google Capcha vào để chống spam (không dùng plugin nhé), mong nhận được sự giúp đỡ hướng dẫn từ các bạn. Thân!
https://vnkings.com/huong-dan-tao-trang-dang-ky-cho-wordpress-khong-can-plugin.html
Hi, Mình muốn tích hợp Google Capcha vào để chống spam (không dùng plugin nhé), mong nhận được sự giúp đỡ hướng dẫn từ các bạn. Thân! (chức năng comment có gì đó bất ổn, lúc dc lúc không..híc)
https://vnkings.com/them-recaptcha-vao-form-dang-nhap-dang-ky-wordpress.html
Bài bạn cần đây nhé
Làm thế nào để tích hợp Google Capcha vào trang đăng nhập đăng ký thế các bác !?
ở các form đăng ký đăng nhập bạn chèn đoạn code của Google capcha cung cấp cho bạn, rồi check dữ liệu như ví dụ ở website hướng dẫn này nhé
http://hocphp.info/tich-hop-google-recaptcha-vao-website/
chúc bạn thành công!
làm sao để chống spam bằng Google Capcha vậy admin?
Hi, Mình muốn tích hợp Google Capcha vào để chống spam (không dùng plugin nhé), mong nhận được sự giúp đỡ hướng dẫn từ các bạn. Thân!
Bài của bạn đây nhé:
https://vnkings.com/them-recaptcha-vao-form-dang-nhap-dang-ky-wordpress.html
bài viết rất bố ích cảm ơn bạn nhiều
Cảm ơn ý kiến của bạn!
Mình làm theo, nhưng khi đăng ký nó báo thành công kiểm tra thì lại không thấy user mới đăng ký trong database là sao nhỉ?
Bạn gửi website của bạn để mình test thử nhé, có gì mình teamview qua bạn cũng được.
do bị xung đột plugin bạn ạ, nếu có thể bạn viết bài hướng dẫn tạo trang lấy lại mật khẩu hay xác nhận mật khẩu nữa thì tuyệt vời.
p/s: không biết có cách nào để mở link ngoài trong thẻ iframe hay popup không bạn nhỉ?
Bạn có thể tạo trang lấy lại mật khẩu mà không nhỉ 😀
với bạn cho mình hỏi cái này. Làm sao để mở tất cả các link ngoài trong 1 popup hay iframe được nhỉ
ok Bạn, bài đó sẽ sớm được viết vào Serie tự tạo User Front-End không cần sử dụng Plugin
Còn Popup trên trang, nếu bạn dùng boostrap thì có thể tìm hiểu qua Modal
http://www.w3schools.com/bootstrap/bootstrap_modal.asp
Vậy thì đợi serie của bạn vậy, chứ mấy cái này mình cũng không giới lắm 😀
hì, cho mình hỏi thêm cái này nhé
làm sao để chỉ load lại 1 vài phần tủ khi chuyển trang thôi nhỉ?
mình đang dùng plugin https://wordpress.org/plugins/ajaxify-wordpress-site/ mà nó bị lỗi không cho trả lời comment của người khác 🙁
để load lại 1 phần tử trong trang bạn chỉ cần thêm đoạn script này là được
<script type="text/javascript"> if(điều kiện của bạn){ $('.class_cần_load_lại').load(window.location.pathname + ' .class_cần_load_lại') } </script>mình thì không giỏi mấy cái này nên chỉ hi vọng nếu có thể bạn hãy ra bài về cái này thì quá tuyệt vời 😀
ad cho em hỏi em muốn tạo dạng m.domain.com nhưng lại không biết làm sao để đồng bộ 2 database được,
không biết ad có bài nào hướng dẫn cái này không ạ
Bạn chỉ cần tạo 1 trang sau đó ở trang còn lại bạn không cần cài đặt mà chỉ cần sửa info config giống trang đã có là được
Nhưng em muốn 2 site có giao diện khác nhau và cài đặt được các plugin khác nhau thì phải làm thế nào ạ
ad cho mình hỏi admin muốn xem nhưng ai đang kí thì xem ở đâu vậy ad.
Bạn vào trang quản trị rồi xem mục USER(Thành viên) là thấy đó
Thanks bạn.
Mình đã thử và thành công,
mình muốn làm trang đăng nhập cũng như này thì làm thế nào bạn?
Bạn có thể xem hướng dẫn ở bài này:
https://vnkings.com/huong-dan-tao-trang-dang-nhap-wordpress-khong-can-plugin.html
Đây là demo mình đang làm. Nhưng copy đoạn code trên của bạn vào chạy nó chỉ ra dòng
“Bạn đã đăng nhập với tên nick huongh22 Bạn có muốn Thoát không ?”
Trên mới là code trang đăng ký, vậy còn
“$login_page = home_url( ‘/dang-nhap.html’ );” như nào vậy? chỉ giáo dùm mình nhé
http://kh.thietkeweb888.com/giaitri/dang-ky/
Xin cảm ơn
Cảm ơn bạn, không hiểu sao hôm nay load lại thì lại được! thank bài hướng dẫn này nhé
admin có thể chỉ minh lam trang tìm lại mật khẩu. mà khi bấm bào tìm lai mật khẩu nó thong báo len trang người dùng và chuyển thẳng vào email của mình không vậy admin
Hiện tại Vnkings chưa có bài hướng dẫn về vấn đề này, bạn cũng có thể thêm link lấy mật khẩu bằng giao diện mặc định của WP:
Yourdomain/wp-login.php?action=lostpasswordDemo: http://truyen.vnkings.com/wp-login.php?action=lostpassword
co the noi chuyen qua fb hoac skype giup minh vai van de duoc khong ban
Cảm ơn bạn đã viết bài này rất chi tiết, bạn cho mình hỏi thêm là làm sao để thêm field đăng ký ko bạn, ví dụ như thêm filed: họ tên, số điện thoại …
Cảm ơn bạn nhiều
Được chứ bạn,
Trước tiên bạn tạo thêm các field cho User,
Trong trang đăng ký này bạn đặt thêm field update meta vào:
form này có bạn có thể thêm boststrap vào được không? form của mình nó không ăn nhập với theme 🙁
http://imgur.com/aAgXooI
Bạn Copy nội dung file Page.php rồi tạo file đăng ký với nội dung đó.
(Lưu ý copy nội dung Đăng ký bên trên vào phần
the_content()của file vừa tạo) như vậy nó tự ăn style của web luôn bạn nhé.xin chào bạn. bài bạn chỉ rất hay và dễ hiểu.
mình muốn làm 1 popup trong wordpress để nhận thông tin khách hàng.
mình ko muốn xài plugin có sẵn.
+ bạn có thể chỉ giúp mình cách hoặc link nào hướng dẫn tạo popup không.
+ và sau khi khách nhập thông tin thì lưu vào cơ sở dữ liệu wordpress để có thể lưu lại sau này.
xin cảm ơn bạn rất là nhiều
Hiện tại Vnkings chưa có bài về Popop kiểu này, Vnkings sẽ cập nhật nội dung này và sớm thông báo cho bạn.
Cảm ơn bạn đã ủng hộ
cảm ơn admin
Mình muốn thêm field (Địa chỉ, Điện thoại,..) vào nữa được không bạn? Vấn đề nữa là sau khi tạo các fields đó, đăng ký thì trong User có thấy những thông tin của các fields đã thêm vào không? Làm sao lấy được shortcode ID của từng user ah?
Thanks bạn nhiều nhiều
Bạn có biết sử dụng hàm này không:
Nếu bạn biết bạn có thể dùng hàm này để insert field của thành viên:
Bạn hãy để ý đoạn code phía trên:
Sau đoạn trên bạn có add Field và đặt phía dưới như sau:
Hi add,
Mình không rõ lắm ah. Ý mình muốn thế này ah:
1/ Thêm field vào form đăng ký thành viên, Tất nhiên là khi đăng ký vào có field đó thì sẽ được save lại.
2/ Sau khi thành viên đăng ký xong thì sẽ gửi về cho thành viên thông tin đã điền trên form + Mã số thành viên (mã này là duy nhất)
Ý mình là vậy á ah.
Xin hỏi font trong mã code ở trên là gì vậy?
Là font này nhé bạn:
mình không hiểu bước 1 tạo file dang-ki.php ở đâu vậy
Thí dụ > \htdocs\wordpress\wp-content\themes\kenh76\dang-ky.php
Mình muốn tạo trang my accout mình làm thế nào ạ.
Bạn làm theo bài này nhé:
https://wordpress.vnkings.com/tao-trang-sua-va-xem-thong-tin-thanh-vien-wordpress.html
làm theo đã được nhưng mà khi đăng ký thì ko có email gửi về
ad mình muốn mặc định tất cả ngưởi đăng ký thành tác giả thì phải làm như nào ?
Bạn để ý dòng này có đoạn: ‘role’ => ‘subscriber’
$user_id = wp_insert_user( array ('user_pass' => apply_filters('pre_user_user_pass', $pwd1), 'user_login' => apply_filters('pre_user_user_login', $username), 'user_email' => apply_filters('pre_user_user_email', $email), 'role' => 'subscriber' ) );Bạn chỉ cần thay subscriber thành author là được.
mình muốn đăng ký xong nhảy thẳng vào trang quản trị luôn thì làm như nào ad ơi
chào ad, có phần đăng ký rồi còn phần đăng nhập thì sao nhỉ
Bạn đọc bài này nhé:
https://wordpress.vnkings.com/huong-dan-tao-trang-dang-nhap-wordpress-khong-can-plugin.html
Cũng muốn làm form này để nhận thông tin kh đăng ký, liệu nó có về email mình ko? thấy nhiều bạn ko thấy email về.. ad chỉ giáo với nhé !
không up css à ad?? mình thấy có mấy class thongbaologin, dangkytaikhoan ….
Chào bạn, ở đây mình có dùng Bootstrap để css cho Form, các class bạn thấy là để css thêm nếu cần tùy theo nhu cầu sử dụng của mình.
Chào anh, vậy mình phải làm 2 trang đăng kí và đăng nhập riêng à anh?
Đúng rồi em ạ.
Cảm ơn bạn Tiến Lực đã chia sẽ cho anh em các bước để tạo riêng from đăng ký thành viên trong WordPress rất chi tiết và đầy đủ, mình thấy có thêm cái này đơn giản hơn rất nhiều so với from có sẵn
làm sao để tạo cái dang-ky.php ở theme wp vậy ad. mình chưa biết gì về cái này. xem k hiểu gì hết
Chào bạn, đây là phần hướng dẫn nâng cao trong WordPress, bạn có thể tìm hiểu thêm về WordPress để làm nhé, nếu chưa biết gì thì khá khó để làm đó.
cảm ơn bài viết của add nhiều. mình tạo rồi nhưng báo lỗi Not Found
The requested URL /dang-ky/ was not found on this server. Cách sửa như thế nào vậy add
Chào bạn, với thông báo trên thì bạn chưa làm bước tạo Page đăng ký rồi, bạn tạo Page rồi chọn Template là đăng ký nhé.
Nếu muốn làm thêm trang confirm nữa thì ntn vậy bạn?
Bạn có thể nói rõ hơn ý tưởng của bạn như thế nào?
Ở trang nhập nội dung, ấn nút register, thì chuyển qua trang xác nhận lại nội dung vừa nhập. Ý mình là vậy đó bạn.
Em muốn hiện số điện thoại user trong mục thành viên của admin, thì làm như nào ạ
Chào em, em thêm đoạn này vào file functions.php nhé:
function add_sdt_user($profile_fields){ $profile_fields['sodienthoai'] = 'Số điện thoại'; return $profile_fields; } add_filter('user_contactmethods', 'add_sdt_user');Sau khi thêm xong, ở trang thành viên em sẽ thấy có thêm một trường Số điện thoại để cho thành viên điền.
em đã làm theo nhưng khi load trang đăng ký lên thì chỉ lên trang trắng, ah có thể hướng dẫn rõ hơn vị trí lưu file đk ko ạ. em cảm ơn
Vị trí lưu file này là năm ở thư mục theme đang xử dụng, ngang với các file functions.php, header.php, footer.php… bạn nhé.
Sau khi hoàn thành các bước, cho mình hỏi làm thế nào để mình check xem số điện thoại đã tồn tại hay chưa vậy.
Trong bài này có trường Điện thoại đâu bạn nhỉ?
trang “dang-nhap.html” lưu ở đâu và viết như thế nào vậy anh? cảm ơn anh đã chia sẻ
Chào em,
Trang “dang-nhap.html” là em tạo ở phần trang trong WordPress Wp-admin, nó sử dụng template là Đăng nhập như bài này anh hướng dẫn em nhé.
Ad thêm phần đăng ký bằng gmail đi ạ
Sao mình chèn đoạn cosd Đăng Ký toàn ở bên dưới hoặc ở sát góc trên bến trái bàn hình không vào giữa trang nhỉ. Các bác chỉ em với
E tạo ra xong rồi nhưng nó không ăn khớp với theme đang dùng, a bảo tạo 1 file dangky.php với nội dung của page.php thay nội dung bên trên vào the_content(). Nhưng em tìm the_content() trong file page.php không có 🙁
Cái này có cần yêu cầu mail kích hoạt ko hả anh?
Cái này không cần em nhé.
anh cho em hỏi đoạn vòng lập là đoạn nào vậy ạ
Cho mình hỏi, mình muốn thêm 1 trường là số điện thoại thì phải cần thêm những code như thế nào bạn nhỉ?